yoshiz
Sketch?Adobe XD?課題から考える、デザインツールの選択
こんにちは。デザインセクションの吉澤です。
トリスタ デザインセクションでは、「ニコニコ漫画」「読書メーター」の開発をはじめ、マンガに関連するプロモーションページや「次にくるマンガ大賞」といった特設サイトなどのデザインを制作しています。
本記事では先日開催された技術書典5で頒布した「トリスタinside出張版 Vol.1」より、記事の一部をブログにあわせた形で紹介します。
昨今ではデザインツール戦争という話がちらほらと聞かれるぐらい、ツールが充実してきました。 各案件に入る段階で一体何を使えばいいのか、何を覚えればいいのかという声もあちこちから聞こえてくる状況です。
今回はトリスタで扱っているツールの選択や、今後の課題や取り組みについて紹介します。
開発プロセス毎のデザインツール
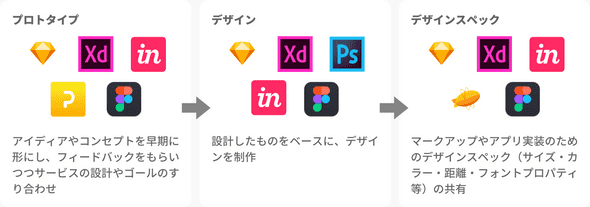
昨今の開発プロセスにおけるデザイン作業は、大きく分けるとプロトタイピング・UIデザイン・スペックの3段階があります。

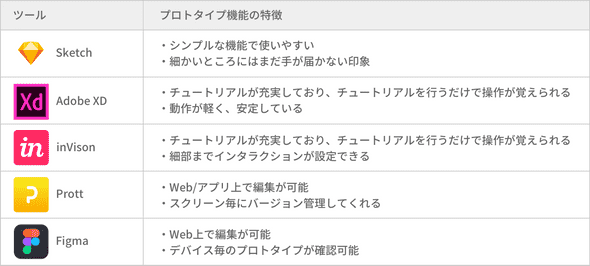
プロトタイピングツール
プロトタイピングでは、サービスや機能の設計を行います。 どのツールも基本的な導線設計やシェア機能が揃ってきており、一概にこれがベストという状況ではなくなってきた印象をうけます。

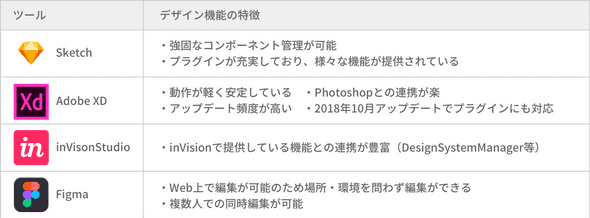
デザインツール
デザインツールでは、実際にユーザーが触る画面のUIデザインやグラフィックデザインを作成します。

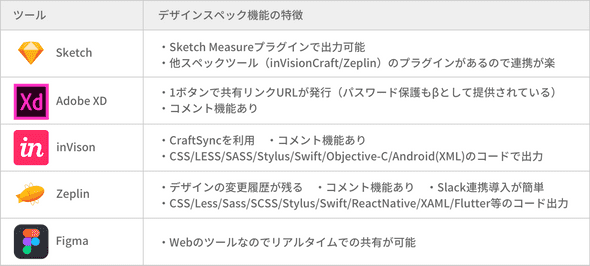
デザインスペック
デザインスペックでは、スタイルガイドの共有やコードインスペクタによる開発工程のサポートが行えます。

トリスタでの課題とデザイン制作フロー
トリスタの案件は主に「スマーフォンアプリのデザイン」「Webプラットフォームのデザイン」「特設サイトやランディングページのデザイン」に分けられます。 それぞれどんなツールをなぜ選択しているのか、現在挙がっている課題や取り組みをまとめました。
スマートフォンアプリのデザイン
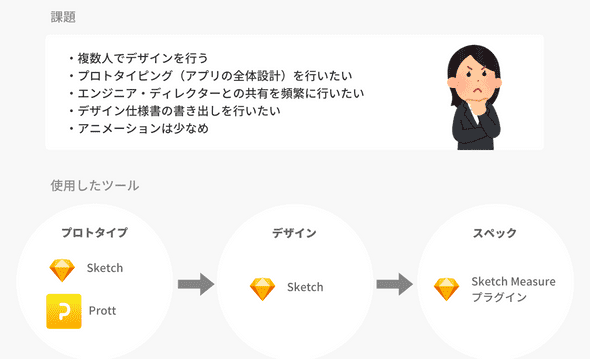
2017年にリリースした「読書メーターアプリ」のデザイン制作を例に挙げます。 このプロダクトでは、課題と選択したツールは次のとおりです。

「読書メーターアプリ」のリリース後、振り返りをして挙がった点は次のとおりです。
- Prottはとても導入しやすく効果的に使えた
- Sketchのファイル共有方法をプロダクト初期から決めるべきだった
- コンポーネントの作り方が個人で違ったため、コンポーネント管理ルールや命名ルールを徹底する必要があった
- Sketch Measureは便利であったが、書き出してHTMLを共有するのに時間がかかった
「読書メーターアプリ」の例では、複数人で属人化しないための進行や、デザインファイルを作っていくうえでのルール決めが足りなかったと感じています。 このような課題を踏まえて、次回のフェーズでは次のような改善点に取り組んでいきたいと考えています。
- プロジェクト開始時にファイル内の制作ルール・命名ルールを徹底する
- Abstractを導入してSketchファイル共有・デザインレビューまでを可能にする
- デザインレビューが終わったタイミングで仕様書の書き出し自動化を行う
- Zeplinの導入を検討する
Webプラットフォームのデザイン
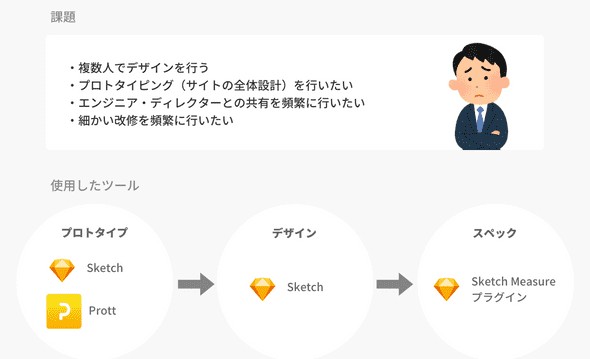
「ニコニコ漫画」のようなWebプラットフォームのデザイン制作では、次の課題を解決する必要がありました。

アプリ開発と似たような理由が多かったため、同じツールセットを選定しています。 「ニコニコ漫画」のデザイン制作における問題としては、次のような点が挙げられます。
- 古いデザインのコンポーネント化がしっかりできておらず、コンポーネントの流用や改修に手間がかかる
- プロトタイピングをうまく活用できていない
新規アプリ開発とは違い、保守作業や機能追加といった作業も生まれたため、過去に作成したコンポーネントの把握や、デザインファイルの共有にかなりの手間がかかってしまいました。 また、サイト規模が大きくプロトタイピングもしっかり活用しきれませんでした。 このような問題が発生したため、現在は次のような取り組みを行っています。
- 古いデザインにおけるスタイルガイドの作成
- 古いデザインを全てコンポーネント化したファイルを用意して、改修していくコンポーネントを明確にする
- 簡易的なプロトタイピングは、速度を重視してAdobe XDを活用する
特設サイトやランディングページのデザイン
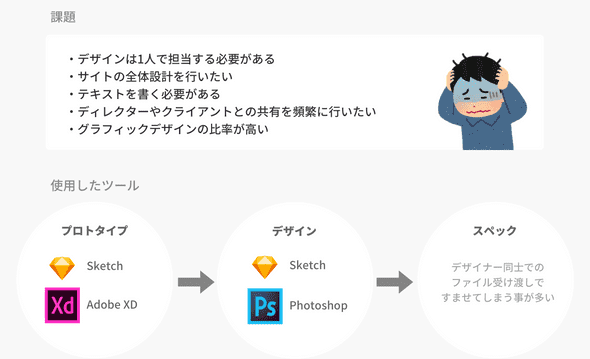
「次にくるマンガ大賞」といった特設サイトにおけるデザイン制作では、これまでに挙げた課題とは別の課題を解決する必要がありました。

特設サイトやランディングページのデザイン制作では、スピード感をもってサイト設計やテキスト作成を行う必要があります。 また、ディレクターやクライアントとの共有を円滑に行うためにAdobe XDを採用しました。
ここ1年、これらのツールセットで進めてきた結果、次のような問題点が挙がっています。
これらの問題を解決するために、現在は次のような取り組みを行っています。
現在のデザイン制作フロー
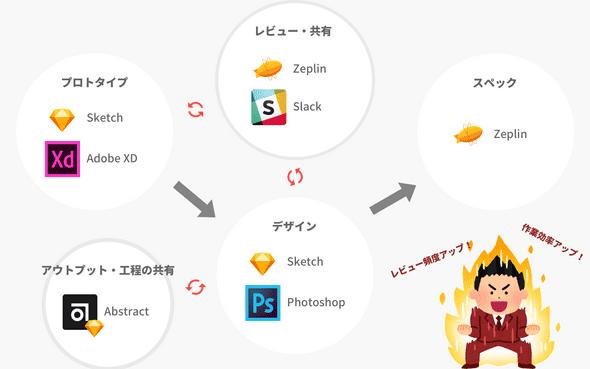
これまであがっていた課題を解決していくために、現在は次のようなデザイン制作フローを導入しています。

- コンポーネント作成機能でイニシアチブがあるSketchを使う
- 属人化の撤廃を目的としてAbstractを導入。デザイン工程や作成したアセットの共有を行う
- 各工程で、Slack+Zeplinを利用していく事で情報共有・デザインレビュー頻度を向上させる
- グラフィックデザインはPhotoshopが必須(そのため連携しやすいAdobe XDの導入も要検討)
Adobe XDの開発速度がとても早く、先日ついにプラグイン機能も追加されました。 また、Figmaもバージョン3からすぐに導入したいと思えるくらい機能が充実しています。
全ての工程をAdobe XDやFigmaに1本化してしまうことも検討したいです。
まとめ
解決したい問題や、次はこうしたいという改善点を洗い出していくと、その案件に合ったツールが見えてきます。 まだまだ解決していきたい課題は多くありますが、逆にそれがやりがいにもなってきています。
デザインツールはあくまで目的を達成するための手段でしかありません。 各ツールのメリットとデメリットをしっかりと把握して、案件のゴール・問題によって使い分けていきましょう。
トリスタデザインセクションでは、一緒に楽しくチーム開発できるメンバーを募集しています。
yoshiz
デザインセクションマネージャー